Styliser les checkbox : Switch
Styliser les checbkox
Dans ce tutoriel, nous allons voir comment nous pouvons styliser les checbkox sur une page web.
Les cases à cocher ne sont pas stylisable directement, une ruse est donc utilisée dans ce tutoriel.

Construction de la page HTML
Le but dans ce tutoriel, est de pouvoir remplacer la classique case à cocher, par un switch, ce qui permet d'avoir quelque chose de plus agréable visuellement. Nous n'aurons besoin que d'une classe CSS sur notre case à cocher et c'est tout, le label devant être à la suite (donc à côté de la case à cocher).
Voici le code HTML correspondant :
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" type="text/css">
<title>Checkbox : switch</title>
</head>
<body>
<h1>Stylisation d'une checkbox : le switch</h1>
<form action="POST">
<h2>Jeux vidéos</h2>
<div>
<input type="checkbox" name="WoW" id="wow" class="switch">
<label for="wow">World of Warcraft</label>
</div>
<div>
<input type="checkbox" name="Minecraft" id="minecraft" class="switch" checked>
<label for="minecraft">Minecraft</label>
</div>
<div>
<input type="checkbox" name="GRB" id="grb" class="switch">
<label for="grb">Ghost Recon Breakpoint</label>
</div>
</form>
</body>
</html>
Le switch
La première chose à réaliser, c'est de supprimer la case à cocher de départ, puis de créer la nouvelle. Pour faciliter les choses, on permet la possibilité de désactiver ou activer à la volée ce nouveau visuel avec une classe CSS switch, toutefois on peut la remplacer par le sélecteur CSS (input[type="checkbox"]), qui permet de sélectionner spécifiquement les cases à cocher :
input.switch {
appearance: none;
background-color: #c0ceda;
width: 4rem;
height: 1.5rem;
border-radius: 1.5rem;
vertical-align: middle;
}La première ligne permet de définir la sélection des balises input qui ont la classe switch. Ensuite, on indique au navigateur qu'on souhaite cacher l'apparence de la case à cocher, on met une couleur grisatre, une taille de 4X1.5 rem (pour rappel 1 rem = 1x la taille de la police de caractère), on arrondis ensuite les bords légèrement et on aligne notre switch par rapport au texte.
Nous avons alors ce résultat :
Le bouton
Un switch en web, est une sorte de bouton latérale qui change de position quand on clique dessus. Nous allons ici recréer ce bouton :
input.switch + label:before {
display: inline-block;
content: "";
background-color: white;
height: 1.2rem;
width: 1.2rem;
border-radius: 50%;
vertical-align: middle;
position: relative;
left: -3rem;
transition: all 0.5s
}Ici, on commence part indiquer que nous voulons une disposition correspondant à la fois à un affichage en ligne mais aussi comme étant un élément de bloc. Au niveau du sélecteur CSS, on sélectionne la balise label, ce qui est juste après (:before), le label doit suivre directement la balise input ayant pour classe CSS switch. Pour que ça fonctionne, on doit mettre un contenu, ici vide sinon le before ne fonctionne pas.
Ensuite on définit une couleur à notre bouton, on le met en blanc ce qui va bien avec la couleur de fond choisie. On définit une auteur et largeur de 1.2rem, ce qui en fait un élément carré. On l'arrondis à 50% de chaque côté afin que nous ayons un rond et non plus un carré, puis on aligne au centre verticalement et on positionne le couleur au centre avec une position relative.
On/Off
Nous devons placer notre bouton au bon endroit. Actuellement il est au centre, mais nous ne voulons que les extrémités : gauche quand c'est décoché et droite quand c'est coché. Nous allons le faire avec ceci :
input.switch + label {
margin-left: -1rem;
}Ici, le sélecteur c'est le label qui suit l'input ayant pour classe switch. On se contente de décaler de 1 rem vers la gauche, ce qui place notre bouton au bon endroit.
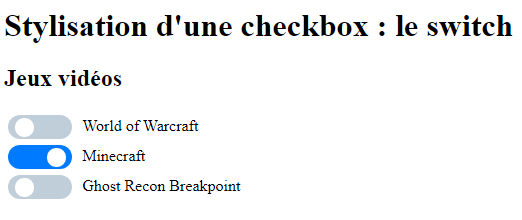
Ensuite, nous devons nous occuper du switch quand la case est cochée. Ici j'ai choisi du classique : le fond passe au bleu et le bouton se cale à droite plutôt qu'à gauche, le tout avec une petite transition CSS3 pour que se soit plus jolie et agréable visuellement :
input:checked.switch {
background-color: #007bff;
}
input:checked.switch + label:before {
position: relative;
left: -1rem;
transition: all 0.5s
}En premier, on indique de sélectionner un input dont la case a été cochée et qui dispose de la classe switch. Nous lui demandons de mettre le fond en bleu. Ensuite, on sélectionne le before du label qui suit cette même case à cocher. On change le positionnement afin de placer le bouton à l'extrémité droite cette fois et on met une transition CSS3.
On se retrouve alors avec la photo d'écran du début du tutoriel, à savoir ici deux cases à cocher non cochée, et une qui est déjà cochée et qui permet de voir de suite si la partie cochée est bonne. Quand on clique sur le label ou sur le switch, ce dernier change son état de coché à décoché et inversement avec le bouton blanc qui est au bon endroit.
Conclusion
L'avantage de cette méthode, c'est que l'on n'a pas besoin d'imbriquer une ou plusieurs span dans le label comme on peut le voir sur la plupart des tutoriels ou se passer de label. En revanche, le label doit se situer après la case à cocher (c'est en général ce qu'on fait), si on souhaite disposer du label avant ce sera plus compliqué à réaliser, car il faudra plutôt mettre la classe sur le label et inverser les sélecteurs CSS utilisés.
Vous savez maintenant comment réaliser une belle case à cocher, simplement et de manière propre. Pour styliser la case à cocher, sans en faire un switch c'est le même fonctionnement : vous devez dessiner la case à cocher, qu'importe la forme qu'elle revêt et gérer la partie cochée et décochée.
Sur certains sites ou application web, on peut retrouver des cases à cocher classique avec trois états : décoché, coché mais qu'une partie et cochée. L'état du milieu étant souvent représenté par un tiret plutôt qu'une croix, et est très utilisée dès que nous sommes en présence d'une liste dont on peut choisir de n'en cocher qu'une partie et qu'on dispose d'un bouton pour tout cocher ou décocher. Dans ce cas là, cette case à cocher dispose alors de trois états, représentant le fait que tout les éléments de la liste ne sont pas cochés.
Particularité
Il est possible de ne reposer QUE sur les sélecteurs CSS, ainsi au lieu de input.switch, nous aurions : input[type="checkbox"]. Cette méthode est pratique, car du moment que vous avez lié votre feuille de style, ça sera pris en compte. En revanche, cela veut dire que si vous devez disposer d'une case à cocher avec un visuel différent, vous ne pourrez pas. C'est donc plutôt dangereux mais tellement pratique. A vous de faire suivant vos besoins. Si vous savez que se sera toujours le même visuel, optez plutôt pour le sélecteur CSS, vous n'aurez alors rien à faire.
Une autre astuce, consiste à définir une classe CSS sur votre formulaire, vous devez alors indiquez la sélection de cette classe puis de l'input de type checkbox, mais cela peut permettre pour un bouton non associé à une formulaire comme celui pour sélectionner tout les éléments d'une liste par exemple, d'être indépendant visuellement. Ce genre de case à cocher pour tout sélectionner, est géré de toute façon par JavaScript, donc nul besoin qu'elle soit dans un formulaire ; du coup cette astuce vous permet de garder une certaine indépendance dans vos éléments, sans devoir utiliser des classes CSS sur vos éléments (uniquement sur <form>).